I haven’t updated my web development portfolio in a while. So when a couple of clients asked me for one, I started to look for a portfolio format to showcase my work which is now tending towards responsive designs.
It was timely that +Taylor Ling provided the Android community with a free mobile design mock-up preview kit in his blog.

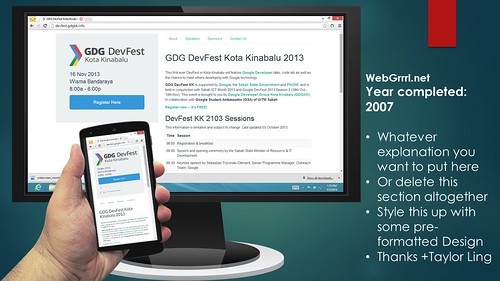
I thought, this will work so well as a portfolio too. So I stepped up a bit, added a computer monitor, and voila! A decent Microsoft PowerPoint-based portfolio for responsive web development is born. It’s realistic, it’s simple, and it’s free. IMPORTANT: DOWNLOAD IT, THEN OPEN IN MICROSOFT POWERPOINT! What you preview in Google Drive won’t be the same as when you open in PowerPoint, for some unknown reason. The document should look like the screenshot below.

I skipped the Photoshop version of Taylor’s mock-up because, seriously, GIMP is horrendous at handling PSD files, and I’m too much of a cheapskate to buy a legal version of Photoshop. But making one for your Photoshop mockup shouldn’t be too hard. Just grab that extra widescreen computer monitor as a new layer in your image and you’re up and running.
Here’s a no-hand-holding list of steps to use this document:-
Changing the mobile screen
- (Copy pasting from Taylor’s blog) Open it up in Microsoft PowerPoint 2014, right-click on the hand layer, (edit: Group > Ungroup first) send to back. Then right click on the screen layer > change object > select the screenshot/mock up. The screen should be changed to your selected. Send the hand layer to the front. Drop a background image, send backward, apply blur, and you are done! You can turn on the Selection Pane to make the layer management easier.
Changing the monitor screen
- Same way as changing the mobile screen, but start with right-clicking on the monitor layer.
Why use a PowerPoint document? Why not just make a webpage to make it viewable online? In my case, I’ve been working on A LOT of subcontracted projects which I have no liberty to publicly mention. Therefore, I opted for a portfolio document which I can email to my clients. I also think that there comes a time when you need your portfolio personalized; you want to convince your clients, not overwhelm them. Overwhelming them indicates that you might be taking more than your plate can handle, or that you lack focus.
But you know what? Whatever tickles your fancy, I say.
Speaking of responsive web site previews, you must try out Justin Avery‘s Am I Responsive tool that gives you a REAL-TIME preview of your websites on different viewports. It’s totally amazing!

Did I say that you must try out Am I Responsive?
Check out my other posts: « Hello, blog! / I don’t blame my INTJ-ness »