I blogged about how to use WordPress as a squeeze page back in 2012, which is pretty outdated. Therefore, I think it’s time for me to post an updated version of it. Many of the links, especially my demo page, have been taken down. And, honestly, it’s one fugly demo I admit.
It’s really cool to see mini sites, such as landing pages and squeeze pages, being used more and more on the Web. Especially now that online social platforms like Facebook, Instagram, Twitter et al (dubbed Web 2.0) are obviously more prevalent, most of the dynamic content are now created through those platforms. Preferably, you should build your mini site to be static, then plug in social media APIs that would pull those dynamic social media content into the website to make your online presence alive.
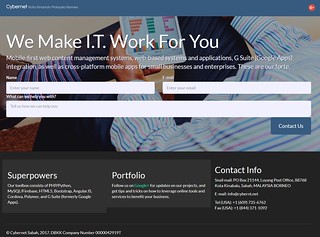
I re-designed my company website much the same way sans social media content. It really works as a leadpage / landing page type of mini site. And yes, it’s static.
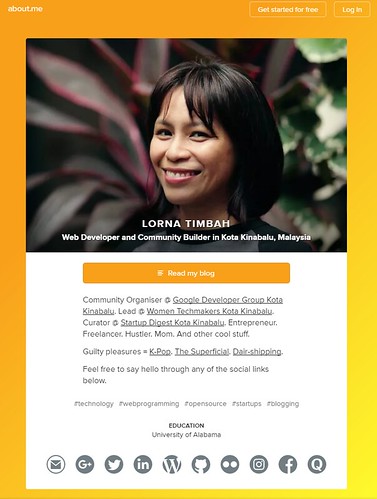
A mini site can also look like my namesake domain, where it acts as my personal online business card that points to all the main social media platforms I own. About.me is very convenient for these kinds of things.
As you can guess, I love colourful minimalist designs.
Squeeze page concept remains the same
The anatomy of a squeeze page that I mentioned in my old post is still as relevant now as it was then. You don’t even need to use WordPress to create one. Thanks to Start Bootstrap, you can freely download responsive templates that look wonderful both on desktop computers and mobile browsers. All that’s needed is a fancy background graphic and text that explains your product. This is exactly what I did with my company website, with a few tweaks of course. If you’re technically savvy, you can even host it for free via GitHub. You just need to fork out some dough for your domain name, which you pay annually. As I mentioned, you can make your website content more lively by displaying your social media posts via its respective APIs. For instance, there’s Twitter for Websites and Facebook Social Plugins that you can integrate into your static page.
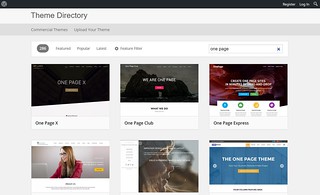
You really don’t need WordPress to do this. However, if you insist, the one-page theme options you can find at WordPress Theme Directory has now grown tremendously compared to when I last posted about mini site / squeeze pages. Make sure you read the instructions or FAQs that come with your theme, because some of them can be quite tricky to use, specifically if you’re not familiar with the fact that you can set a different front page display for your site.
WordPress as a Minisite? Depends.
Using WordPress would be overkill for a minisite. One instance where I think WordPress would benefit you as a mini site is when you prefer developing your content on your web site rather than posting via social media. You can also consider where the majority of your traffic/readership comes from: does traction come more from your social media presence, or your site? To put it succinctly, your option highly depends on how and where you develop your content. Short and precise content would fit in social media platforms, while full and detailed content would fit better when published on a web site.
Web site-to-social site push would be highly preferable if you want a better search engine rank. SEO-savvy businesses should realise this — Facebook posts particularly don’t rank as well in Google search engines, because your posts are only visible if you’re logged into Facebook.
For SEO reasons, WordPress would be perfect. I cannot express how much I love WordPress for its SEO-friendliness. Having said that, this would mean extra work for you to build meatier content as opposed to those short-hook posts you tend to create over at your social media sites. Still, if your mini site’s main objective is to generate revenue, then WordPress would be the best choice. Equip your site with the free Jetpack plugin, and most of the things you want to achieve with your squeeze page can be automated with WordPress.
Check out my TL;DR infographic if you’re deciding whether WordPress is the right choice for your mini site.
Check out my other posts: « Going nostalgic; “restoring” my old website at Tripod and Geocities / Celebrating the little wins: WebGrrrl.net is 10. Ish. »




1 comment
Comments are closed.