The attack of the insomnia has hit again, so I’m taking this advantage to update the Top Commentators Widget (which is now in 1.5-beta and downloadable via WordPress Extend if you wanna try it out — this blog is currently running it) as well as a couple of my favourite niche sites.
One niche site I own, Cross Stitch For Free, displays the archives of its posts together with its respective thumbnails. These thumbnails are generated automatically by the Ordered Thumbnails plugin, which scans the post for any image and uses the first image it finds as the default thumbnail.
Since WP 2.9, thumbnails are built into the core, which means that I don’t have to rely on any plugin in order to generate it. All I had to do was add a few codes in my functions.php and archive.php, and that supposedly should do the trick.
Unfortunately, it wasn’t as simple as that. But it ain’t too complicated, either.
I followed the exact same steps as told in the WordPress Codex, which was to add the add_theme_support()theme function in the functions.php file, and the_post_thumbnail() in the archive.php file (making sure the function is within the Loop). But nothing showed.
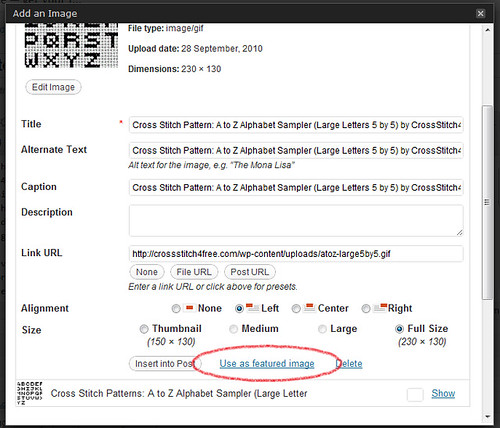
After an hour or so researching the Web, I was finally able to guess why. I needed to edit each post, then go toAdd an Image > Gallery or Media Library if the image isn’t attached to that particular post, Show the image to expand its options, and, most importantly, click Use as featured image. And I needed to do this for every single post I want a thumbnail to appear in.
I suppose it’s fine if you don’t have that many posts in your blog as in my case, but if you already have hundreds, then best of luck to you. I believe there may be a few WP plugins out there that may help solve this problem, but I didn’t bother trying it out. My niche blog only has close to 70 pages, and I’m already finding it tedious to manually set them one by one. You can see the difference yourself; view the first few pages of the archives and then see how the last two pages of the post archive look like without the thumbnail featured image being set (scroll to the end of the page and find the last two page numbers you see).
In any case, it’s always good to utilise the core hooks of WordPress rather than relying on plugins, if you’re comfortable hardcoding your blog templates. They’re faster, more reliable, and safer.
Check out my other posts: « Top Commentators Widget mini update (v.1.4.2) / DynDNS web server port forward on XAMPP: my quick-and-dirty method »

That isn’t a bad work around, but I still wish they would automate the process and make the first image of the post the feature image. That to me would be the best option.
your right! it would make things a lot easier, I am surprised they haven’t taken it into consideration.