This is a post I’ve always wanted to blog about.
A development workflow should always prioritize speed.
A production workflow should always prioritize correctness.
It is what I have always been thinking ever since I learned about Polymer back in 2014. Polymer was the main catalyst for me moving rapidly from web apps to mobile apps development. I thought, this is it; my solution to never having to learn Java just so that I can make a mobile app. I realized that with componentizing the Web, I can leverage on my existing skills and still take advantage of the mobile apps growth.
It’s awesome that the Chrome browser have a built-in developer tools option for me to analyse and debug my Bootstrap and/or Polymer-based web app.
Then I found out that I needed to use node.js, which I stayed away from because, just like Java, I have no passion for learning Ruby. But, whatever. I can’t run away from it because I needed to use Cordova which is installable via npm. Fine. I’ll use it. No big deal.
Oh wait. I need to install Bower. And Gulp. And/or Grunt? Because I have to manage dependencies? And vulcanize my web app?

I haven’t even touched the updates I have to do on my Android SDK.
Setting up for web development is as hard as developing a web app
It’s hard to set up a modern web development environment due to one main thing — the tools are bulky.
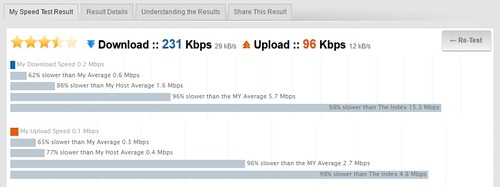
You may laugh at this statement. But when the only Internet connection you can consistently access is at 512 kbps at best, believe me. You feel the pain. Literally.

Above, but replace playing online game with developing. Especially when it’s a mission-critical app.
I have experienced all three pain and suffering.
Once upon a time, there was the Chrome Dev Editor. This simple Chrome extension was the only thing I had to install to get all I needed — my web starter template, Bower, Git, IDE, and server. It was beautiful. It was perfect.
Then Google, knowing the sadists that they can be, decided to kill the project. And my web dev world became dark once more.
Anyways.
The updates. They’re never-ending. From the packages themselves, to the dependencies, to the SDKs, then git-ing up and down the servers. These updates aren’t small, either. Collectively, it takes approximately 500 Mb, not counting the commits.
I just wanna develop, y’know?

Do I sound like I’m whining? I guess I do. I could simply run a separate script and auto-update them if I want to, right?
It’s just that the video of Sam and Matt discussing the state of web development in 2016 got me really nostalgic about the early days when I first dabbled with it in 1996 as an undergrad. Yes to Notepad and Vanilla JS.
The experts didn’t tell you
The newer tutorials and how-to’s never actually said you have to use all the tools they recommend. But, if you’re just starting to learn, of course you would go with what they recommend. You don’t even have to update your tools all the time, either. But again, you need to keep up, and so you update anyway. You don’t need to learn Sass to learn CSS. But people say it’s cool, and people say it makes life easier. So you learn them anyway.
And the story goes on.
At a certain point, you realize that learning all those tools is a blessing in disguise, because after going through all that, you figured out that you don’t really need them to develop!
Yes, yes, I know. Frameworks are great. Those tools are awesome. I know. I’ve tried them. I’m using them as you read this. I just want people to know, though. We have alternatives. We can make our development lives simpler.

Haha. No.
I swear, I just need an extra 24 hours every day to finish creating those tutorials I have. It’s the alt to the current modern web dev best practices. A lo-fi version, if you will, of web app development. The tutorials should be useful especially for those with challenging Internet access such as mine.
I’m doing this to keep myself sane, and hopefully share that feeling with the rest of the developer community that prefers developing offline.
Stay tuned.
Check out my other posts: « The State of the Web in 2016 is Awesome / Setting up SFTP-only access with SSH Key authentication on CentOS »